网络技术发展迅速,每年都有新的工具出现。前端开发占据了 web 很大一部分,而且也成为了一种职业路径。如果你将前端开发当做自己的又一新技术或者作为一个可发展事业,你需要为这个工作准备合适的工具。

下面分享7个必备的前端开发工具。它们都完全免费而且大多数工具能帮助你建立令人惊叹的网站。
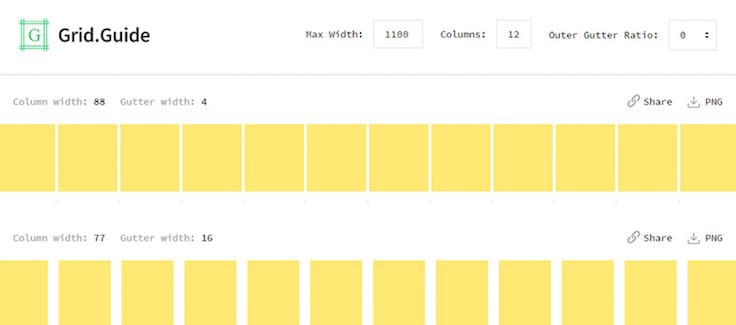
1.Grid Guide特性: 快速生成栅格

Grid.Guide 是一款免费的网页应用,能让你在线生成栅格。这个小巧的应用能让你通过自定义间距和列数建立你自己的栅格方案。
首先输入你的网站的首选宽度和列数总数,然后 Grid Guide 就会生成一些选项供你选择。你甚至可以将每种栅格方案下载为 PNG 图片,用于导入Photoshop 或 Illustrator 。这使你能更加轻松的创建栅格,而不必手动计算或者依赖栅格库。
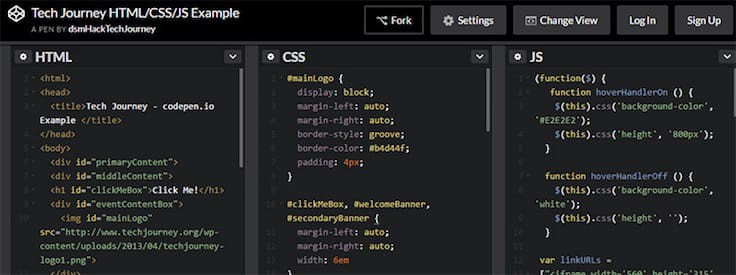
2.CodePen特性: 实时代码预览

在线开发工具有很多,我不得不说 CodePen 是最棒的。它启动迅速,十分可靠,易于启动且当你改动代码时会自动更新。
更不用说它还能支持几乎所有你能想到的库。你可以通过预置 HTML 模板语言例如 Haml 或 Slim ,使用 LESS 或 SASS 编译代码。而且 CodePen 允许你添加外部资源,因此你可以使用一些外部 CDN 去载入其他相关的库。
无疑地这是最棒的专为写代码和实现新想法的开发工具。虽说也有一些类似的工具,但在我看来没有比 CodePen 更好的了。
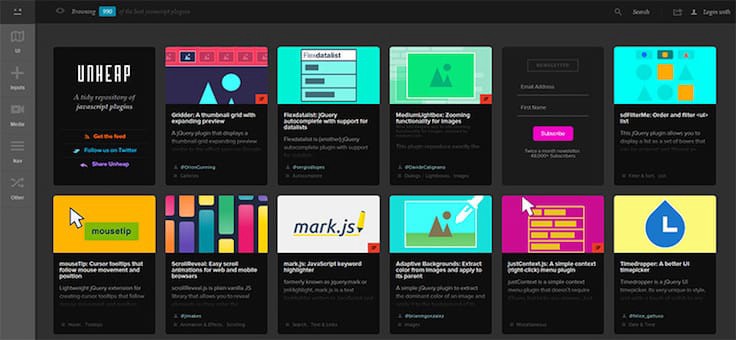
3.Unheap特性: 最新的jQuery 插件库

去寻找一个在策划列表中的最新 JS 插件是很困难的。大多数情况下你只能浏览 Github 上比较热门的插件或在搜索引擎上搜索一些相关项目。
但是,有了例如 Unheap 等这类网站,你可以轻松快速的找到最新的 jQuery 插件。它们有导航、表单、网页媒体和其他分类等各种类型的插件。
它基本上是一个拥有着网络上所有最佳的 jQuery 插件的存储库,而且它经常更新,所以你总能找到各种新的插件。
PS:国内有一些类似的 jquery 插件网站,拷贝国外的库,然后提供收费下载….
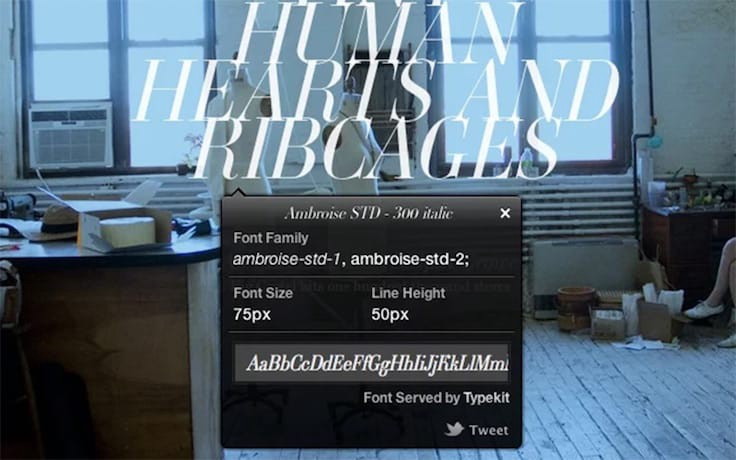
4.WhatFont特性: 在网络上找到最棒的字体

排版对网页设计而言是一个巨大的挑战,而且并不是一件很容易的事。要找到合适的字体是很累人的,但是使用例如 WhatFont 的扩展插件,可以减轻你在搜索时的痛苦。
你只需添加 WhatFont 插件到你的谷歌浏览器,每当你看到网页上某一种字体时,点击它并悬停,就会给你所有的包括字体样式、大小等方案,甚至在可服务时给出下载地址(例如 TypeKit 或 Webfonts )。
5.Node/npm特性: 命令行

Node 很显然改变了 web 开发的面貌。它将 JavaScript 传递给后台,并返回给我们 npm ,一种发展最迅速的包管理器。
这几乎是必然的,并且是有着充分的理由。在当前,所有的前端开发者都应该学习命令行,因为现在这是一种在前端工作流中必要的工具。而且 npm 也是这个过程的一部分,它也完全由命令行管理。
你可以使用新的包,或升级旧的包。如果你之前从未尝试过 npm ,那么我强烈建议你开始涉足这一块,看看它哪里令人惊叹。
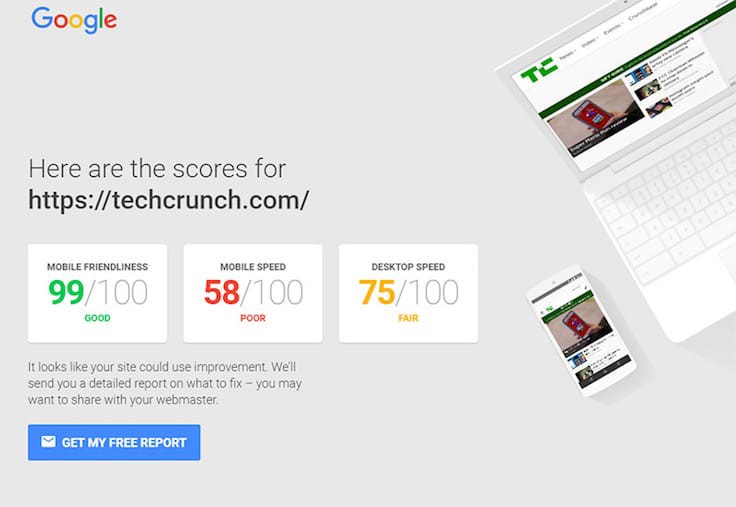
6.Mobile Speed Tester特性: 网页速度监测

谷歌懂得提供优质的用户体验,他们总是尝试帮助站长们建立更好的网站。谷歌的一个最佳的工具叫 Mobile Speed Tester ,能测试任何网站在电脑和手机上的响应速度。
它同时衡量访问速度和用户体验,以此来判定该网站是否对手机友好。它也会自动将你网站上需要压缩的 css , js 或者图片,压缩后提供下载。
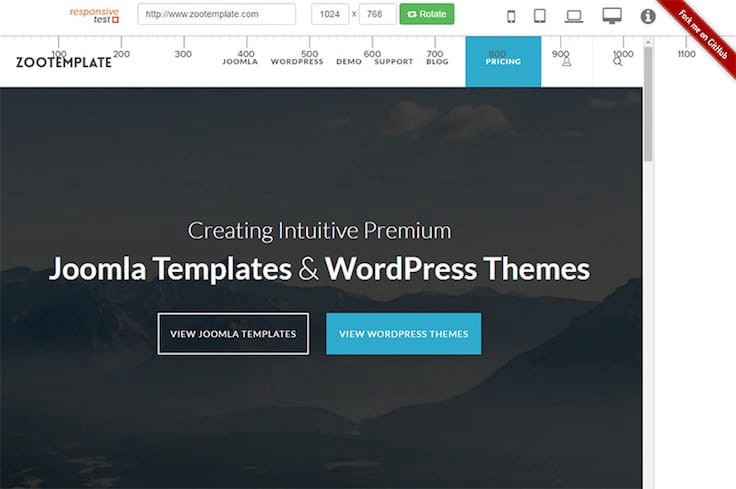
7.Responsive Test特性: 测试站点响应速度

最后但肯定同样重要的是一个叫 Responsive Test 的网页应用。这是一个发布在 GitHub 上的开源项目,可以让你测试任何网站的在你的浏览器上的响应是否正常。
你只需输入一个 URL 并将窗口拖到您要测试的任何宽度。而且还可以切换为 iPhone、iPad 和通用电脑的预定义大小方案。
这里也有另外一种 由 Matt Kersley 开发的相似工具,但是它不能调节大小。相反的,你只能使用几种预定义大小的窗口用于测试。这两个都是优秀的工具,使用它们远比来回拖动窗口要简单得多。
注:以上部分链接受 GFW 影响。原文中是 10 个,这里精选了 7 个,并对评测少量删改。
原文:https://medium.com/envato/our-top-10-free-tools-for-frontend-web-development-15d8a6052652