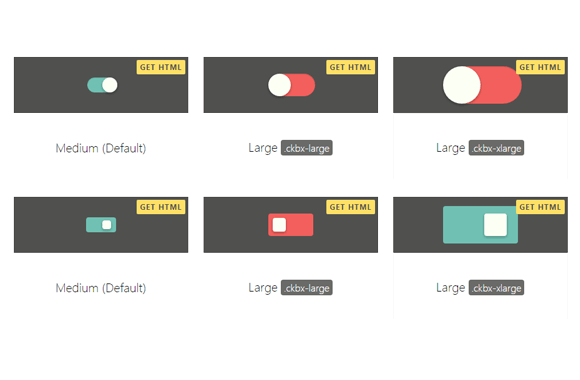
纯 CSS 复选框/切换开关库(checkbox)库,多种样式可选。支持 IE9+, Chrome 49+, Firefox 52+, Safari 5+ 。

用法
- 使用 NPM 安装
npm i css-checkbox-library或者下载 zip 文件。 - 在文档中导入
checkboxes.min.css或checkboxes.css。 - 使用下面的方法选择你喜欢的复选框标记。在下面的示例中
ckbx-square-1类是必须的。
<div class="ckbx-square-1">
<input type="checkbox" checked id="ckbx-square-1-2" value="0" name="ckbx-square-1">
<label for="ckbx-square-1-2"></label>
</div>就这么简单。你可以在演示中获取每个复选框的 HTML 代码(只需按下 HTML 按钮)。
2017-09-28