
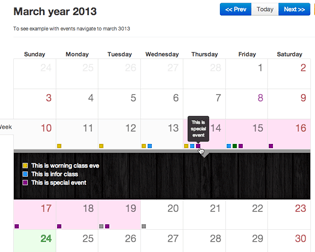
特色
- 可复用 – 此日历中没有用户界面。切换视图或加载事件的所有按钮都是单独完成的。你最终会得到你自己的独特日历设计。
- 基于模板 – 所有视图,如年,月,周或日是基于模板。你可以轻松地更改它的外观或风格,甚至添加新的自定义视图。
- LESS – 轻松调整你的日历风格。
- AJAX – 它使用AJAX为事件提供日历。你提供URL,只需返回此URL JSON事件列表。
- i18n – 语言文件分开连接。你可以轻松地将日历翻译成你自己的语言。假日也根据你的语言在日历上显示。
使用
引入文件
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/calendar.css">
<script type="text/javascript" src="js/vendor/jquery-1.9.1.js"></script>
<script type="text/javascript" src="js/vendor/underscore-min.js"></script>
<script type="text/javascript" src="js/calendar.js"></script>HTML
<div id="calendar"></div>JS
var calendar = $("#calendar").calendar(
{
tmpl_path: "/tmpls/",
events_source: function () { return []; }
}); underscore.js用作模板引擎。对于日历,你只需要包含calendar.css和calendar.js文件。如果要本地化你的日历,则可以在引用calendar.js之前添加语言文件:
<script type="text/javascript" src="js/language/zh-cn.js"></script>初始化日历时,你必须指定此语言代码:
var calendar = $('#calendar').calendar({language: 'zh-cn'});2018-04-26