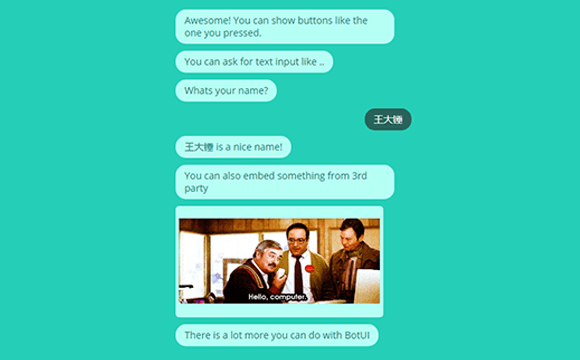
BotUI 是一个用于构建会话接口的 JavaScript 框架。它具有超简单的 API ,可以通过添加消息,问题,甚至可以为用户填写输入字段来配置对话流。

它还可以让你完全控制外观。你也可以创建自己的 主题 。
工作原理

HTML
在需要机器人出现的地方添加 <bot-ui></bot-ui> 。
<div class="botui-app-container" id="botui-app">
<bot-ui></bot-ui>
</div>JavaScript
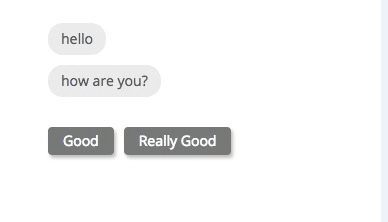
将父元素的 ID 传递给 BotUI 构造函数,调用 message.add 方法来显示消息。
var botui = new BotUI('botui-app'); // give it the id of container
botui.message.bot({ // show first message
delay: 200,
content: 'hello'
}).then(function () {
return botui.message.bot({ // second one
delay: 1000, // wait 1 sec.
content: 'how are you?'
});
}).then(function () {
return botui.action.button({ // let user do something
delay: 1000,
action: [
{
text: 'Good',
value: 'good'
},
{
text: 'Really Good',
value: 'really_good'
}
]
});
}).then(function (res) {
return botui.message.bot({
delay: 1000,
content: 'You are feeling ' + res.text + '!'
});
});2017-09-21