使用
:before和:after伪类,为按钮创建悬停和点击效果。

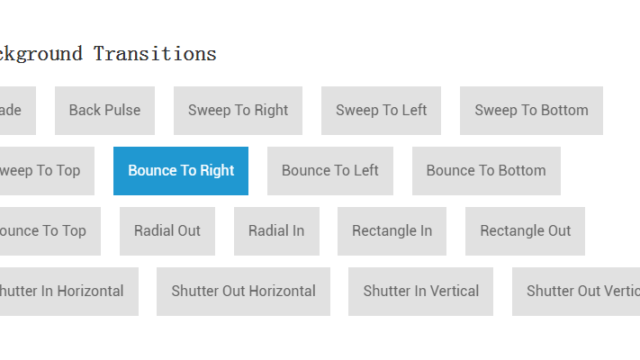
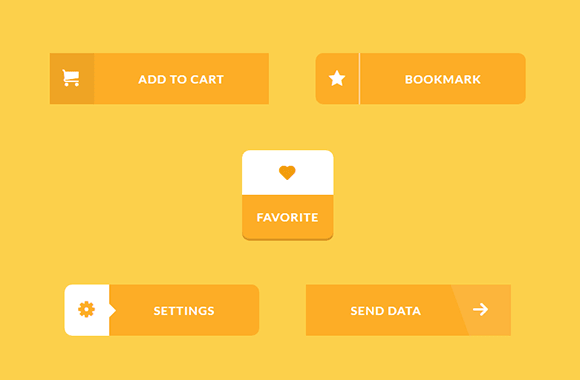
这些按钮集包含一些简单的风格和创意效果。当悬停在某些按钮上并点击它时,可以看到效果。大多数情况下,这些按钮使用 CSS 过渡和 CSS 动画,对于某些按钮,需要使用 JavaScript 来添加/删除效果类。
HTML
按钮的标记非常简单。只需添加特定的类:
<button class="btn btn-6 btn-6d">Button</button>CSS
所有按钮的常见样式是在 .btn 中定义一些可复用的样式,对不同的样式集使用特定编号的类。该编号的类是集合的共享样式。集合内的每个按钮都有一个额外的特定类。当使用图标时,我们添加使用伪元素的图标类:在图标字体之前添加字符。
具体按钮样式的示例如下所示:
/* Button 6d */
.btn-6d {
border: 2px dashed #226fbe;
}
.btn-6d:hover {
background: transparent;
color: #226fbe;
}此类结构用于演示目的。要使用单一样式、属性应该被合并到一个类中。
2017-09-02