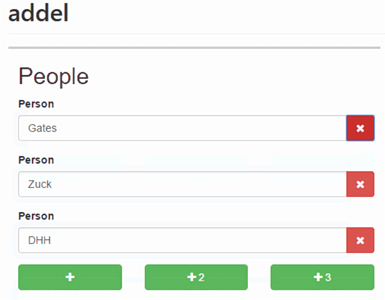
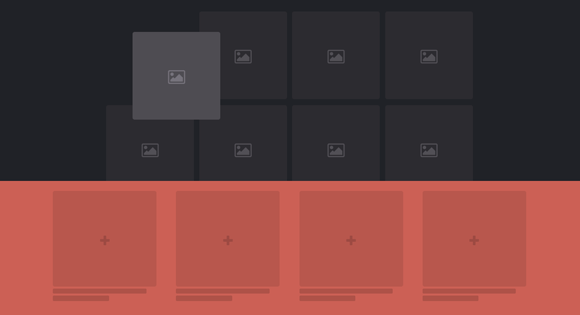
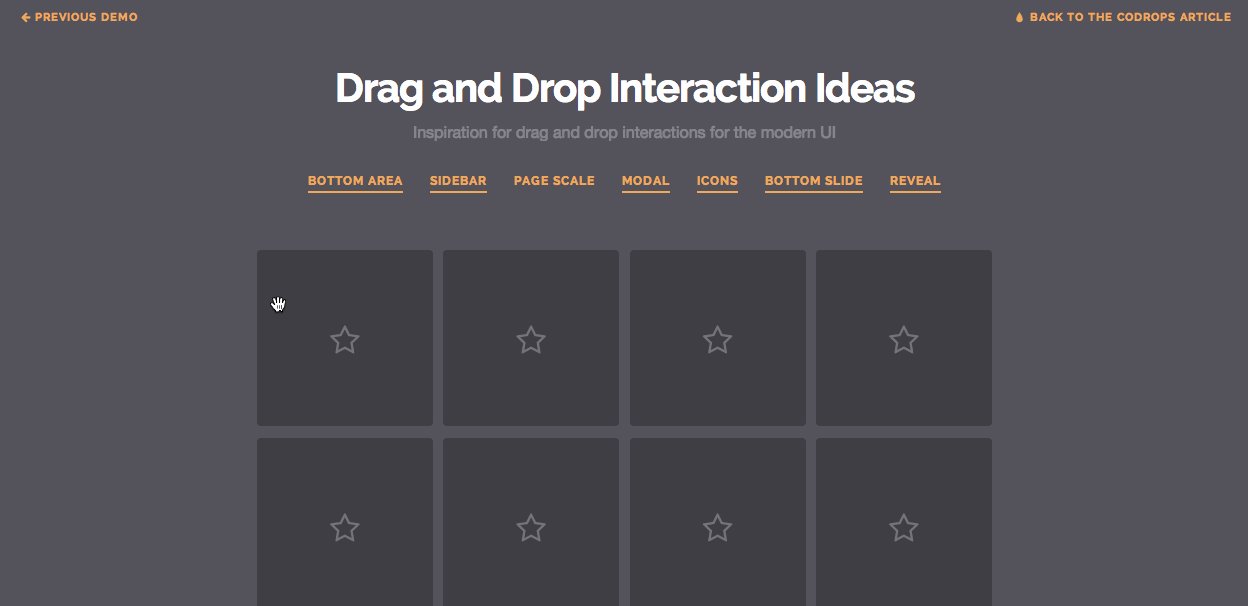
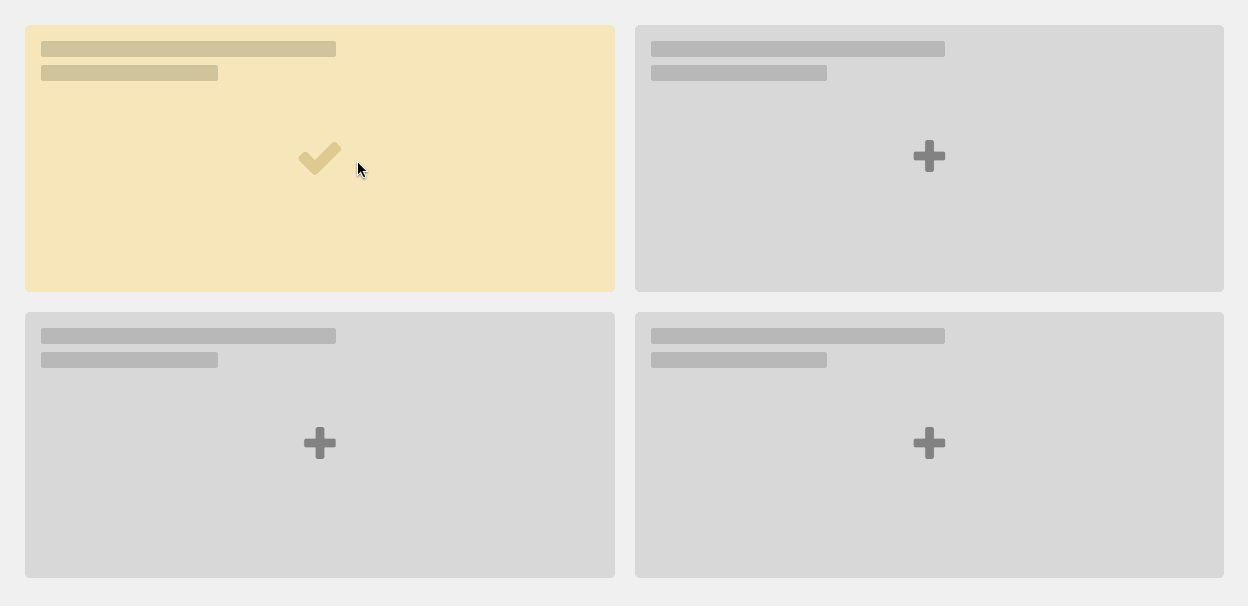
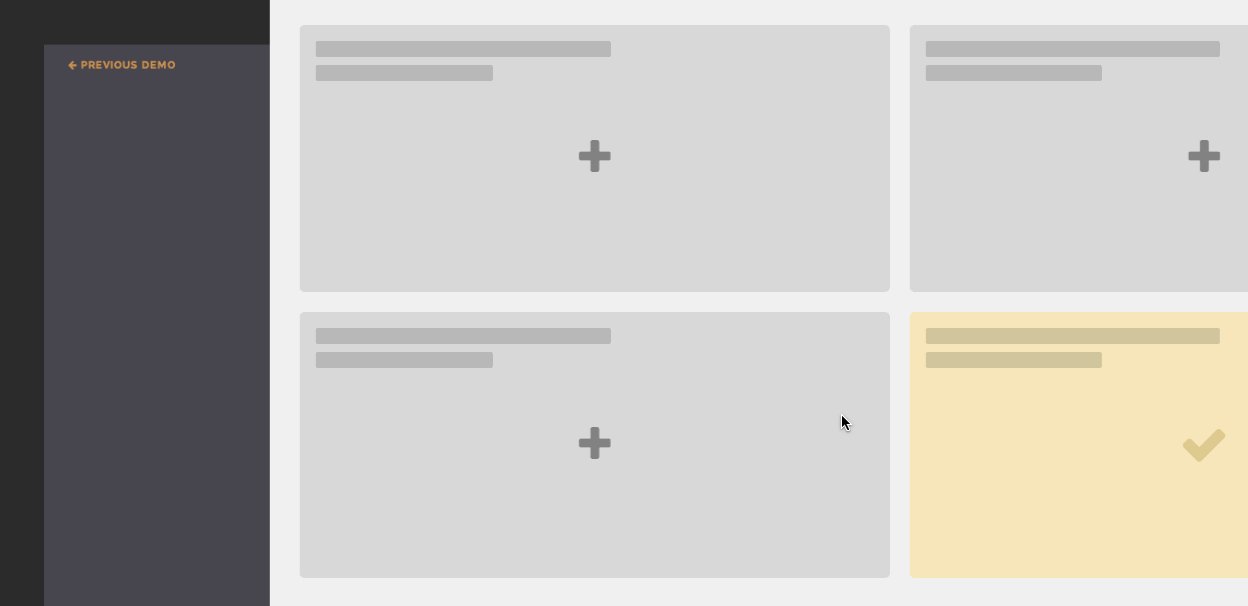
今天我们想分享一下这些拖拽互动的设计思路。这个想法是拖动一个项目的同时,显示一些可操作的可放置区域。这样可以节省大量的 UI 空间,并为互动提供了有趣的动画效果。适用很多应用场景:分类和组织内容(例如Pinterest面板)或执行任何类型的操作(如邮件应用程序或内容管理系统)。

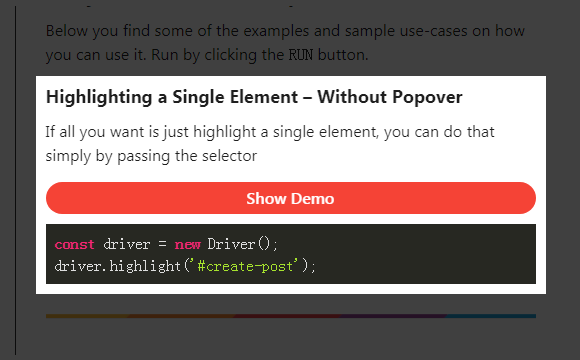
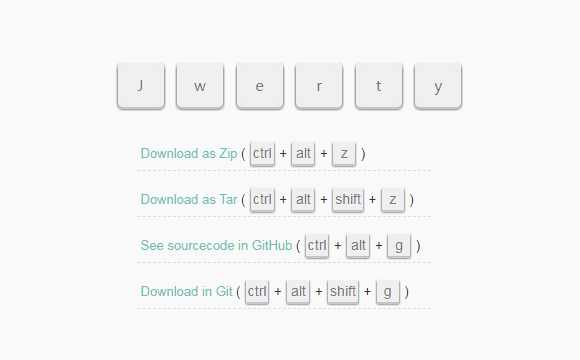
基于这个想法,我们来演示一些关于如何实现这种拖拽互动效果的操作。我们使用 Draggabilly 库作为基础的演示脚本,并扩展了一些效果,即允许滚动和处理放置操作。也可以使用 jQuery UI ,但是Draggabilly 非常好用,它支持触摸和多点触控。我们还使用了 Font Awesome 图标,以及基于 Palettab 演示中的盒子阴影扩展效果,这是一款很赞的 Chrome 扩展,它为每个新标签提供色彩灵感。
请注意,目前这个效果是实验性的,我们只在最新的浏览器版本中进行了测试。
来看看其中一个演示:

我们希望你喜欢这个实验项目,并获得更多灵感。
2017-08-02