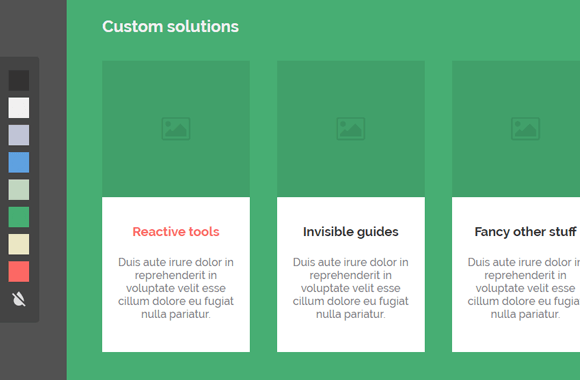
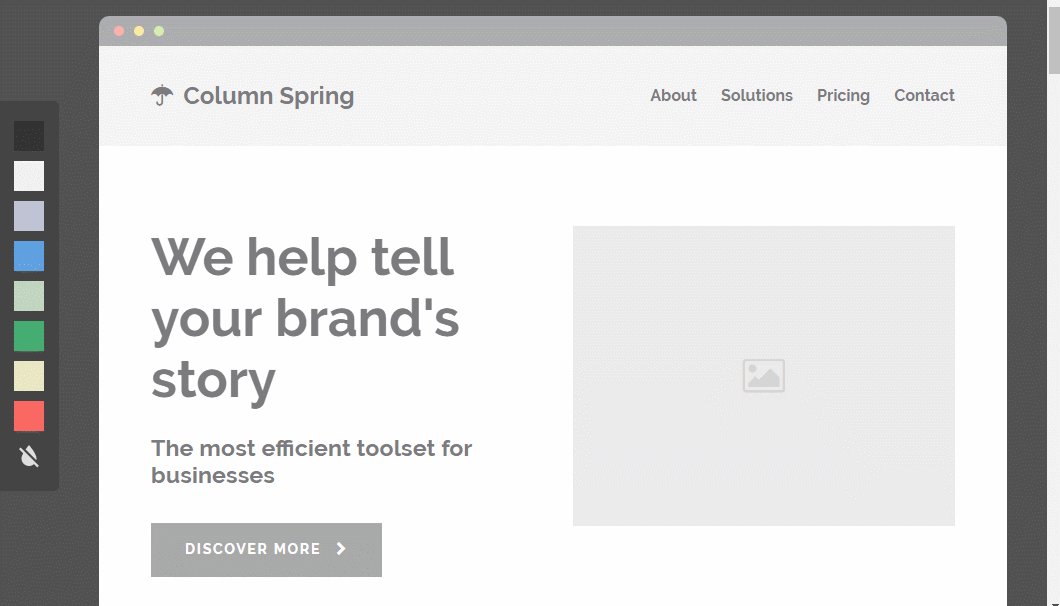
在页面中利用交互式拖放,为页面元素着色。这是一个有趣的实验,你可以通过从调色板拖放颜色来对网站模型进行着色。

这个实现思路是将颜色从调色板拖到网站模型,并将其颜色附加到指定区域(如部分块或文本)。
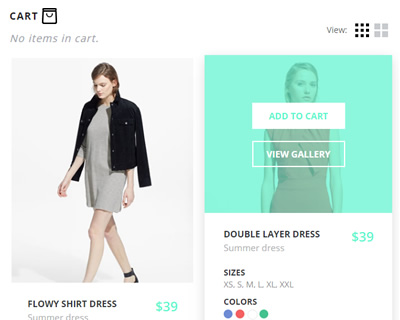
使用方法:你可以从调色板拖动颜色,并将其放在任何带有蓝色轮廓的区域,包括文本元素。一旦你拖动的颜色被放在内容区域上,就会发生一些有趣的变化,例如动画,整个区域都会以彩色圆圈向外展开的动画填满颜色。要实现此效果,就是在动画过程中创建 SVG 元素,然后将其缩放并通过 CSS 过渡淡入。你可以通过单击调色板工具栏中的水滴图标来重置整个操作。
这个效果中的拖放功能使用了 interactive.js 库。
注意,这是实验性的效果展示,只适用于现代浏览器。IE 不支持 SVG 元素上的转换,所以你不会看到彩色圆圈展开。
下面是一个演示实例:

2017-09-21