
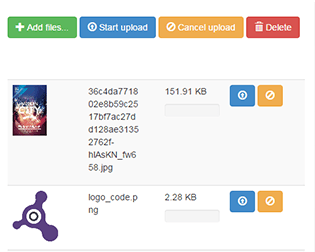
jQuery File Upload 是一个文件上传 jQuery 插件,基于 Bootstrap 界面,支持多文件选择、拖拽、进度条、验证、缩略图预览以及音频和视频。
支持跨域,分块和可恢复的文件上传和客户端图像调整大小。可与任何支持标准 HTML 表单文件上传的服务器端平台(PHP,Python,Ruby on Rails,Java,Node.js,Go等)配合使用。
支持跨域,分块和可恢复的文件上传和客户端图像调整大小。可与任何支持标准 HTML 表单文件上传的服务器端平台(PHP,Python,Ruby on Rails,Java,Node.js,Go等)配合使用。
示例
引入文件
jQuery File Upload 提供了多个js文件,可根据具体需求选择使用,下面演示只有上传按钮的基础版。(这些js文件可以放在 </body> 前引入)
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="js/vendor/jquery.ui.widget.js"></script>
<script src="js/jquery.iframe-transport.js"></script>
<script src="js/jquery.fileupload.js"></script>HTML
<input id="fileupload" type="file" name="files[]" data-url="server/php/" multiple>
JS
$(function () {
$('#fileupload').fileupload({
dataType: 'json',
done: function (e, data) {
$.each(data.result.files, function (index, file) {
$('').text(file.name).appendTo(document.body);
});
}
});
});
2017-08-07