jQuery Video Extend 是一个 HTML5 视频扩展 jQuery 插件。可以添加logo;使用标签添加标记;播放YouTube视频;播放FLV视频(基本支持);响应式支持。
用法
引入文件
<script src="js/jquery-2.1.4.min.js"></script>
<script src="js/jquery.video-extend.js"></script>HTML
<video id="video1" width="640" height="360" poster="video/Sintel_poster.png" controls>
<source src="video/Sintel.mp4" type="video/mp4">
</video>JS
$(document).bind('ready',function(){
$('#video1').videoExtend({
logo: 'img/example_logo.png',
logoLink: 'http://example.com/',
logoSize: [ 60, 40 ],
markers: [
{
time: 39.32,// seconds
text: 'Chapter 1'
},
{
time: 350.23,
text: 'Chapter 2'
},
{
time: 470.88,
text: 'Chapter 3'
},
{
time: 677.82,
text: 'Chapter 4'
}
]
});
});其他方式
HTML
<video width="640" height="360" data-logo="img/example_logo.png" data-markers='[{"time":39,"text":"Chapter 1"},{"time":350,"text":"Chapter 2"}]'>
<source src="video/Sintel.mp4" type="video/mp4">
</video>JS
$(document).bind('ready',function(){
$('video').videoExtend();
});选项
- backgroundColor – 背景颜色,默认值: #000
- logo – logo的图片url
- logoLink – logo的链接url
- logoSize – logo尺寸,默认值: [ 50, 50 ] // 宽, 高
- logoPosition – logo定位,默认值: [ 10, 10, ‘auto’, ‘auto’ ] // 上, 右, 下, 左
- logoAutoHide – 当视频播放时隐藏logo,默认值: true
- responsive – 响应式播放器,默认值: true
- alignCenter – 播放器居中,默认值: true
- markers – 数组的标记数据(数组,参见demo)
- swfPath – 播放器的swf文件的URL(仅适用于FLV),默认值: ‘swf/video-js.swf’
- autoPlay – 自动播放,默认值: false
- textPlay – FLV播放器的标题文本,默认值: ‘Play video’
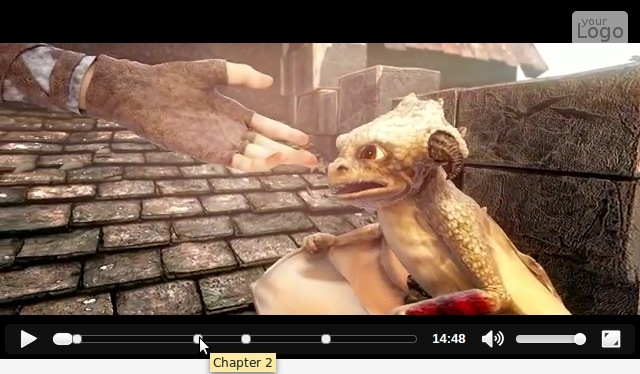
演示截图

2016-12-27