
用法
下载插件,将其解压缩并将文件复制到项目文件夹中。然后在你的 HTML 中包含 css 和 js 。
HTML
<ul id="menu-2">
<li>
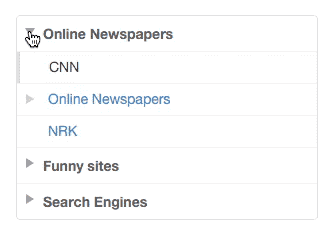
<h3><span>Online Newspapers</span></h3>
<ul>
<li class="active"><a href="http://www.cnn.com">CNN</a></li>
<li><a href="http://www.bbc.co.uk">BBC</a></li>
<li><a href="http://www.nrk.no">NRK</a></li>
</ul>
</li>
<li>
<h3><span>Funny sites</span></h3>
<ul>
<li><a href="http://www.google.com">Google</a></li>
<li><a href="http://www.bing.com">Bing</a></li>
<li><a href="http://www.yahoo.com">Yahoo</a></li>
</ul>
</li>
<li>
<h3><span>Search Engines</span></h3>
<ul>
<li><a href="http://www.google.com">Google</a></li>
<li><a href="http://www.bing.com">Bing</a></li>
<li><a href="http://www.yahoo.com">Yahoo</a></li>
</ul>
</li>
</ul>JS
$(document).ready(function() {
$('#menu-2').lazeemenu();
});选项
这些是你可以在激活菜单期间设置的选项。
activeClass
- 类型:
string - 默认值:
active
li元素中使用的类名称,用于指示应标记为活动的链接。
initialState
- 类型:
string - 默认值:
default
如果最初想要展开整个菜单,可以将此值设置为展开。将其设置为折叠将折叠菜单。
公共方法
expandAll
展开所有菜单项
$(selector).lazeemenu('expandAll');collapseAll
折叠所有菜单项
$(selector).lazeemenu('collapseAll');2017-01-05