一个简单的页面变形过渡效果,其中 SVG 路径在当前页面向上移动时变为另一个。

这个创意是在向上滚动页面的同时,转换 SVG 路径,创建一个有趣的流体动画。对于动画,我们使用 anime.js ,字母效果使用 Charming 。在下面的这些演示中,只是这种页面转换的用例之一。
注意:这些演示使用一些现代的属性,如 CSS Flexbox 和 CSS 变量,没有向后兼容,所以请在最新的浏览器中查看它们。
将形状与介绍内容(首屏页面)一起移动的结构如下所示:
<div class="content content--intro">
<div class="content__inner">
<!-- ... -->
</div>
<div class="shape-wrap">
<svg class="shape" width="100%" height="100vh" preserveAspectRatio="none" viewBox="0 0 1440 800" xmlns:pathdata="http://www.codrops.com/">
<path
d="M -44,-50 C -52.71,28.52 15.86,8.186 184,14.69 383.3,22.39 462.5,12.58 638,14 835.5,15.6 987,6.4 1194,13.86 1661,30.68 1652,-36.74 1582,-140.1 1512,-243.5 15.88,-589.5 -44,-50 Z"
pathdata:id="M -44,-50 C -137.1,117.4 67.86,445.5 236,452 435.3,459.7 500.5,242.6 676,244 873.5,245.6 957,522.4 1154,594 1593,753.7 1793,226.3 1582,-126 1371,-478.3 219.8,-524.2 -44,-50 Z">
</path>
</svg>
</div>
</div><!-- /content--intro -->
<div class="content content--fixed">
<div class="content__inner">
<!-- ... -->
</div>
</div><!-- /content--fixed -->固定内容位于介绍内容(首屏页面)之下,一旦我们将介绍内容向上移动,固定内容就会显示出来。同时,我们将SVG路径转换为 pathdata:id 中定义的路径。当创建两条路径时,需要确保它们具有相同的点数,以使变形顺利进行。
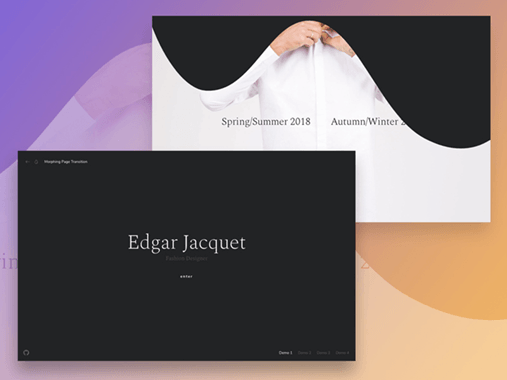
下面是其中一个例子的截图:


2017-09-02