
用法
基本设置:
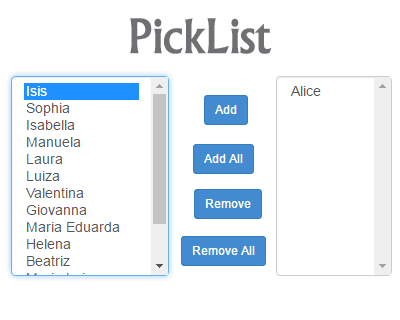
<div id="pickList"></div> <!-- HTML -->
$("#pickList").pickList(); // JS
要将数据设置为插件只需包括:
var val = {
01: {id: 01, text: 'Isis'},
02: {id: 02, text: 'Sophia'},
03: {id: 03, text: 'Alice'},
04: {id: 04, text: 'Isabella'},
05: {id: 05, text: 'Manuela'},
06: {id: 06, text: 'Laura'}
};
var pick = $("#pickList").pickList({data: val});
要获取数据,只需调用 getValues :
var pick = $("#pickList").pickList({data: val});
$("#getSelected").click(function () {
console.log(pick.getValues());
});
2017-08-07