
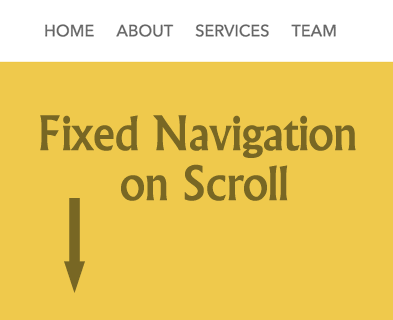
创建导航栏,它最初位于浏览器窗口的底部,然后在滚动到顶部时保持固定。
HTML
<section id="screen1">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Team</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</section>
<section id="screen2"></section>
<section id="screen3"></section>JS
$(document).ready(function(){
$(window).bind('scroll', function() {
var navHeight = $( window ).height() - 70;
if ($(window).scrollTop() > navHeight) {
$('nav').addClass('fixed');
}
else {
$('nav').removeClass('fixed');
}
});
});这个代码片段实际上是添加一个类“fixed”,一旦它被滚动到导航栏。如果你滚动回到顶部,类将被删除。需要注意的是,你必须编辑’70’(第4行)到菜单栏的高度(以像素为单位,如果你改变导航高度,也需要改变.fixed类的高度)。
CSS
.fixed {
position: fixed;
top: 0;
height: 70px;
z-index: 1;
}2017-01-16