在图片或网站元素加载之前,使用 SVG 线条动画模拟加载。

SVG 的应用可以使网站变得更有趣,它真的很强大,可以创造无限的可能性。这个效果参考了两篇有用的文章 Animated line drawing in SVG 和 Animating Vectors with SVG 来创建路径动画。
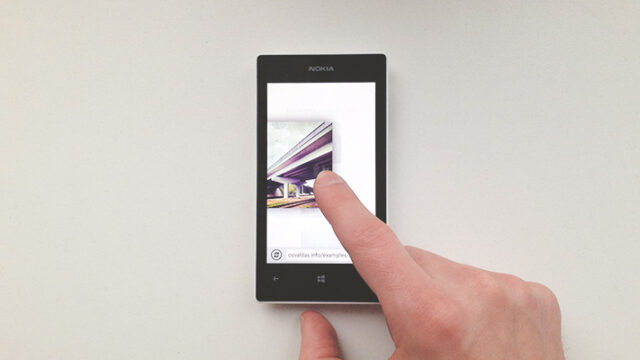
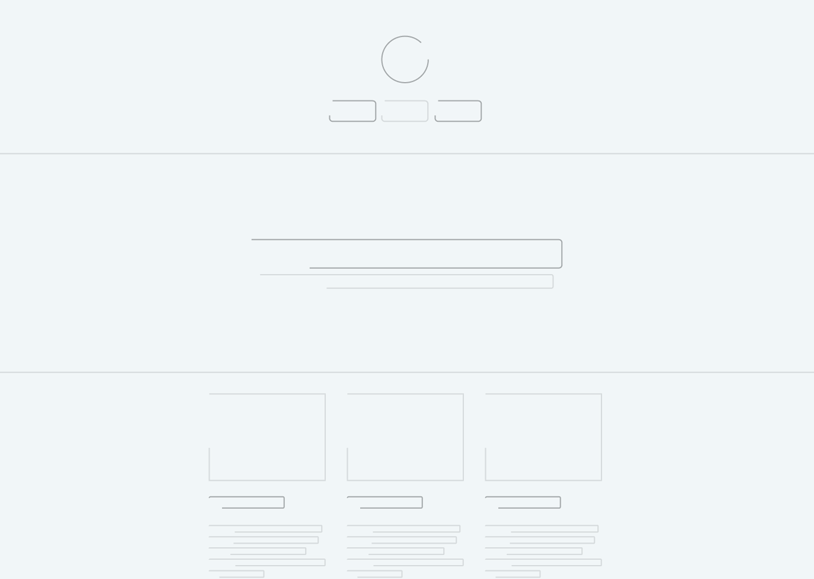
这个效果一共有3个示例。第一个是一个线条绘制动画,一旦浏览器窗口移动到需要显示的图片区域时,它将逐渐变成“真实”图像。这对于网站上的任何图像来说是一个有趣的效果。 第二个和第三个概念使用 SVG 线条动画来模拟网站的加载:网站部分区域由平面图形表示,路径动画一旦完成,显示“真实”元素。该技术本身以静态方式实现,使用 SVG 为每一个需要呈现的元素。
这些精致的 SVG 线条图由 Emanuel Serbanoiu 制作。示例中的 PSD 文件可以在这里下载:
其中一个演示是网站淡入淡出的线条动画,如下图所示:

2017-09-21